この仕様では、ImageMagickにおける二次元ベクトルおよび混合ベクトル/ラスターグラフィックスを記述するためのモジュール化された言語であるMagick Vector Graphics(MVG)の機能と構文を定義します。この言語を使用して、コマンドライン、MVGファイル、SVG(Scalable Vector Graphics)ファイル、またはImageMagickのプログラムインターフェースから描画できます。たとえば、円弧を描画するには、次のコマンドを使用します。
magick -size 100x60 canvas:skyblue -fill white -stroke black \ -draw "path 'M 30,40 A 30,20 20 0,0 70,20 A 30,20 20 1,0 30,40 Z '" \ arc.png
そして、結果は次のようになります。
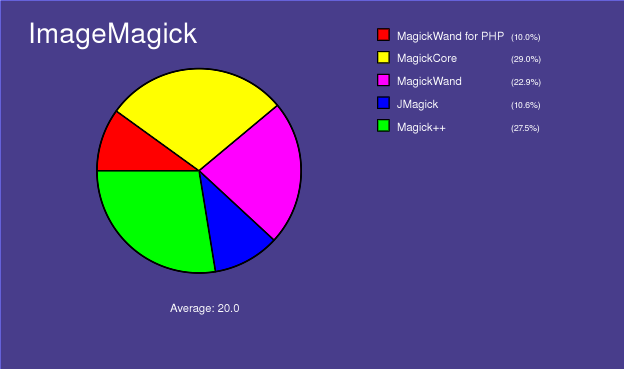
描画が十分に複雑になった場合は、グラフィックプリミティブをMVGファイルにまとめることをお勧めします。この例では、piechart.mvgを使用します。
push graphic-context
viewbox 0 0 624 369
affine 0.283636 0 0 0.283846 -0 -0
push graphic-context
push graphic-context
fill 'darkslateblue'
stroke 'blue'
stroke-width 1
rectangle 1,1 2199,1299
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 600,1100 'Average: 20.0'
pop graphic-context
push graphic-context
fill 'red'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L340.0,600.0 A360.0,360.0 0 0,1 408.1452123287954,389.2376150414973 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,140 'MagickWand for PHP'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,140 '(10.0%)'
pop graphic-context
push graphic-context
fill 'red'
stroke 'black'
stroke-width 4
rectangle 1330,100 1370,140
pop graphic-context
push graphic-context
fill 'yellow'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L408.1452123287954,389.2376150414973 A360.0,360.0 0 0,1 976.5894480359858,369.56936567559273 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,220 'MagickCore'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,220 '(29.0%)'
pop graphic-context
push graphic-context
fill 'yellow'
stroke 'black'
stroke-width 4
rectangle 1330,180 1370,220
pop graphic-context
push graphic-context
fill 'fuchsia'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L976.5894480359858,369.56936567559273 A360.0,360.0 0 0,1 964.2680466142854,844.4634932636567 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,300 'MagickWand'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,300 '(22.9%)'
pop graphic-context
push graphic-context
fill 'fuchsia'
stroke 'black'
stroke-width 4
rectangle 1330,260 1370,300
pop graphic-context
push graphic-context
fill 'blue'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L964.2680466142854,844.4634932636567 A360.0,360.0 0 0,1 757.853099990584,955.3210081341651 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,380 'JMagick'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,380 '(10.6%)'
pop graphic-context
push graphic-context
fill 'blue'
stroke 'black'
stroke-width 4
rectangle 1330,340 1370,380
pop graphic-context
push graphic-context
fill 'lime'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L757.853099990584,955.3210081341651 A360.0,360.0 0 0,1 340.0,600.0 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,460 'Magick++'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,460 '(27.5%)'
pop graphic-context
push graphic-context
fill 'lime'
stroke 'black'
stroke-width 4
rectangle 1330,420 1370,460
pop graphic-context
push graphic-context
font-size 100
fill 'white'
stroke-width 1
text 100,150 'ImageMagick'
pop graphic-context
push graphic-context
fill 'none'
stroke 'black'
stroke-width 5
circle 700,600 700,960
pop graphic-context
pop graphic-context
pop graphic-context
このコマンドで円グラフを描画します。
magick mvg:piechart.mvg piechart.png
これにより、次のレンダリングが生成されます。
ただし、一般的にMVGは扱いが難しいので、SVG形式でグラフィックスを生成するプログラムを使用することをお勧めします。ImageMagickはSVGをMVGに自動的に変換して画像をレンダリングします。たとえば、piechart.svgを次のコマンドでレンダリングします。
magick mvg:piechart.svg piechart.jpg
これにより、MVG言語で作成したのと同じ円グラフが生成されます。
描画は、多くのImageMagick プログラムインターフェースからも利用できます。ImageMagickは描画API呼び出しをMVGに変換してレンダリングします。MagickWand言語で記述されたコード例を以下に示します。
(void) PushDrawingWand(draw_wand);
{
const PointInfo points[6] =
{
{ 180,504 },
{ 282.7,578.6 },
{ 243.5,699.4 },
{ 116.5,699.4 },
{ 77.26,578.6 },
{ 180,504 }
};
DrawSetStrokeAntialias(draw_wand,True);
DrawSetStrokeWidth(draw_wand,9);
DrawSetStrokeLineCap(draw_wand,RoundCap);
DrawSetStrokeLineJoin(draw_wand,RoundJoin);
(void) DrawSetStrokeDashArray(draw_wand,0,(const double *)NULL);
(void) PixelSetColor(color,"#4000c2");
DrawSetStrokeColor(draw_wand,color);
DrawSetFillRule(draw_wand,EvenOddRule);
(void) PixelSetColor(color,"#800000");
DrawSetFillColor(draw_wand,color);
DrawPolygon(draw_wand,6,points);
}
(void) PopDrawingWand(draw_wand);
MVGの概要
MVGはコマンド間のすべての空白を無視します。これにより、1行に複数のMVGコマンドを記述できます。MVGの編集と読みやすさを向上させるために、各MVGコマンドを改行で終わらせるのが一般的な慣習です。この構文の説明では、MVGシーケンスのインデントを使用して理解を助けています。インデントはサポートされていますが、必須ではありません。
メタファイルラッパー構文(スタンドアロンMVGファイルをサポートするため)
push graphic-context viewbox 0 0 width height [ any other MVG commands ] pop graphic-context
パターン構文(コンテキストの保存と復元)
push pattern id x,y width,height push graphic-context [ drawing commands ] pop graphic-context pop pattern
例は(%sは識別子文字列です)
push defs push pattern %s 10,10 20,20 push graphic-context fill red rectangle 5,5 15,15 pop graphic-context push graphic-context fill green rectangle 10,10 20,20 pop graphic-context pop pattern pop defs
画像のタイル表示には、
push pattern id x,y width,height image Copy ... pop pattern
塗りつぶしまたはストロークのどちらにもパターンを使用できます。
stroke url(#%s)
または
fill url(#%s)
クリップパスはクリッピング領域を定義します。クリッピング領域内のみが描画対象となります。クリッピング領域の外側はマスクされます。
push defs push clip-path "myClipPath" push graphic-context rectangle 10,10 20,20 pop graphic-context pop clip-path pop defs clip-path url(#myClipPath)
描画プリミティブ
MVG描画プリミティブの完全な説明を以下に示します。
| プリミティブ | 説明 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| affine sx,rx,ry,sy,tx,ty | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| arc x0,y0 x1,y1 a0,a1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| bezier x0,y0 ... xn,yn | Bezier(スプライン)は、形状を定義するために3つ以上のx、y座標が必要です。最初の点と最後の点はノット(保存された座標)であり、中間座標は制御点です。2つの制御点が指定されている場合、各端ノットとその順次対応する制御点間の線は、その端での曲線の接線方向を決定します。1つの制御点が指定されている場合、端ノットから1つの制御点までの線は、各端での曲線の接線方向を決定します。2つ以上の制御点が指定されている場合、追加の制御点は組み合わせて曲線の中間形状を決定します。複雑な曲線を描画するには、Pathプリミティブを使用するか、開始ノットと終了ノットが連続するセグメントで繰り返される複数の4点ベジエセグメントを描画することを強くお勧めします。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-color color | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| circle originx,originy perimeterx,perimetery | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-path url(name) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-rule rule | これらのルールタイプから選択します。evenodd nonzero |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-units units | これらの単位タイプから選択します。userSpace userSpaceOnUse objectBoundingBox |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| color x,y method | これらのメソッドタイプから選択します。point replace floodfill filltoborder reset |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compliance type | これらのコンプライアンスタイプから選択します:MVGまたはSVG | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| decorate type | これらの装飾タイプから選択します。none line-through overline underline |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ellipse centerx,centery radiusx,radiusy arcstart,arcstop | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill color | これらの色から選択します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill-opacity opacity | 不透明度は0.0(完全に透明)から1.0(完全に不透明)の範囲、またはパーセンテージ(例:50%)で指定します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill-rule rule | これらのルールタイプから選択します。evenodd nonzero |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font name | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-family family | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-size point-size | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-stretch type | これらのストレッチタイプから選択します。all normal ultra-condensed extra-condensed condensed semi-condensed semi-expanded expanded extra-expanded ultra-expanded |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-style style | これらのスタイルから選択します。all normal italic oblique |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-weight weight | これらのウェイトから選択します。all normal bold 100 200 300 400 500 600 700 800 900 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gradient-units units | これらの単位から選択します。userSpace userSpaceOnUse objectBoundingBox |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gravity type | これらのグラビティタイプから選択します。NorthWest North NorthEast West Center East SouthWest South SouthEast |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| image compose x,y width,height 'filename' | これらの合成演算から選択します。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| interline-spacing pixels | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| interword-spacing pixels | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| kerning pixels | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| line x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matte x,y method | これらのメソッドから選択します。point replace floodfill filltoborder reset |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| offset offset | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| opacity opacity | パーセンテージ(例:50%)を使用します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| path path | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| point x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| polygon x,y x1,y1, ..., xn,yn | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| polyline x,y x1,y1, ..., xn,yn | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| クリップパスのポップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| defsのポップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| グラデーションのポップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| グラフィックコンテキストのポップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| パターンのポップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| クリップパス "name" のプッシュ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| defsのプッシュ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| グラデーションのプッシュ id 線形 x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| グラデーションのプッシュ id 放射状 xc,yc xf,yf 半径 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| グラフィックコンテキストのプッシュ { "id" } | idはオプションです。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| パターンのプッシュ id x,y 幅,高さ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 長方形 x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 回転 角度 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 角丸長方形 x,y x1,y1 幅,高さ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 拡大縮小 x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| X方向の傾斜 角度 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Y方向の傾斜 角度 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストップカラー 色 オフセット | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストローク 色 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークアンチエイリアス 0 ・ 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークダッシュアレイ なし ・ 数値リスト | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークダッシュオフセット オフセット | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークラインキャップ タイプ | 以下のキャップタイプから選択してください。butt round square |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークラインジョイン タイプ | 以下のジョイントタイプから選択してください。bevel miter round |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストロークミターリミット リミット | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストローク不透明度 不透明度 | 不透明度は0.0(完全に透明)から1.0(完全に不透明)の範囲、またはパーセンテージ(例:50%)で指定します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストローク幅 幅 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| テキスト "テキスト" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| テキストアンチエイリアス 0 ・ 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| テキスト下色 色 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 平行移動 x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 使用 "url(#id)" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ビューボックス x,y x1,y1 |
プリミティブは大文字と小文字が区別されます(例: viewboxではなくviewBoxを使用)。