イメージグラデーションは、線形、円形、または楕円形の形状で形成された2色間の段階的なブレンドを作成します。
線形グラデーションの場合、演算子は次のいずれかです。
gradient: gradient:fromColor gradient:fromColor-toColor
デフォルトのfromcolorは白、toColorは黒です。ただし、オーバーライドされている場合は除きます。たとえば、gradient:grayはグレーから黒へのグラデーションを返します。
放射状グラデーションの場合、演算子は次のいずれかです。
radial-gradient: radial-gradient:fromColor-toColor
線形グラデーションのデフォルトでは、fromColorは画像の上部に、toColorは画像の下部に配置されます。同様に、放射状グラデーションのデフォルトでは、fromColorは画像の中心に、toColorは画像の境界に配置されます。
グラデーションの色は、https://imagemagick.dokyumento.jp/script/color.phpで定義されている有効な色であればどれでも使用できます。 black/white/grayXX および gray(XX[%]) という名前の色は、非線形グレースケールです。 Linuxシステムの場合、rgb(a) および16進数の色は引用符で囲みます。 値に変数を使用する場合は、二重引用符を使用します。
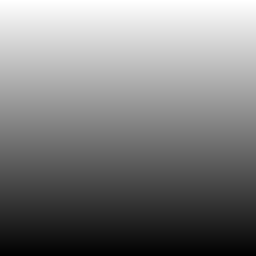
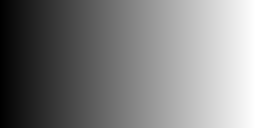
線形(放射状ではない)グラデーションの例を次に示します。
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black linear_gradient.png

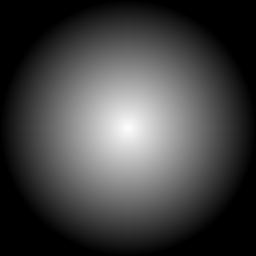
放射状グラデーションが必要な場合は、次のようにします。
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black radial_gradient.png

非線形グレースケールグラデーションが必要な場合は、出力を保存する前に -colorspace RGB -colorspace gray を追加します。 例:
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black -colorspace RGB -colorspace gray linear_linear_gradient.png
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black -colorspace RGB -colorspace gray linea_radial_gradient.png
グラデーションは、以下の定義の影響を受けます。
| -define gradient:vector=<var>x1</var>,<var>y1</var>, <var>x2</var>,<var>y2</var> | ベクトル1 (x1,y1) からベクトル2 (x2,y2) へ向かう線形グラデーションの方向を指定します。 fromColorはベクトル位置 x1,y1 に、toColorはベクトル位置 x2,y2 に配置されます。 |
| -define gradient:center=<var>x</var>,<var>y</var> | 放射状グラデーションの中心点の座標を指定します。 デフォルトは画像の中心です。 |
| -define gradient:radii=<var>x</var>,<var>y</var> | グラデーションのx半径とy半径を指定します。 x半径とy半径が等しい場合、放射状グラデーションの形状は円になります。 異なる場合、形状は楕円になります。 デフォルト値は、画像の幅の半分と高さの半分の最大値です。 |
| -define gradient:angle=<var>角度(度)</var> | 線形グラデーションの場合、これは北(上)を基準にして時計回りの正方向に、fromColorからtoColorへの方向を指定します。 放射状グラデーションの場合、これは通常のX-Y方向から時計回りの正方向へのグラデーションの回転を指定します。 |
| -define gradient:bounding-box=<var>幅</var>x<var>高さ</var>+<var>x</var>+<var>y</var> | グラデーションを画像の寸法よりも大きいまたは小さい領域に制限します。 バウンディングボックスで定義された領域が画像よりも小さい場合、fromColorは背景色になります。 |
線形グラデーションの方向と放射状グラデーションの形状を設定するための2つの便利な定義もサポートしています。
| -define gradient:direction={NorthWest, North, Northeast, West, East, SouthWest, South, SouthEast} | 線形グラデーションの上/下/左/右または斜め隅への方向を指定します。 |
| -define gradient:extent={Circle, Diagonal, Ellipse, Maximum, Minimum} | 画像の中心を基準とした放射状グラデーションの形状を指定します。 CircleとMaximumは、画像の半分の幅と半分の高さの大きい方に等しい半径の円形放射状グラデーションを、長方形の画像に対しても描画します。 CircleオプションとMaximumオプションはどちらも、デフォルトの放射状グラデーションと同じです。 Minimumオプションは、画像の半分の幅と半分の高さの小さい方に等しい半径の円形放射状グラデーションを、長方形の画像に対しても描画します。 Diagonalオプションは、画像の半分の対角線に等しい半径の円形放射状グラデーションを、長方形の画像に対しても描画します。 Ellipseオプションは、長方形の画像に対して、画像の半分の幅と半分の高さに等しい半径の楕円放射状グラデーションを描画します。 |
例
デフォルトの線形グラデーションは、次のいずれかの方法(または方向を反転し、fromColorとtoColorを入れ替えること)でも生成できます。
magick -size 256x128 -define gradient:direction=north gradient:black-white linear_gradient_default.png magick -size 256x128 -define gradient:angle=0 gradient:black-white linear_gradient_default.png

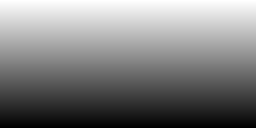
以下の同等のもの
magick -size 128x256 gradient: -rotate 90 linear_gradient_east.png
は、次のいずれかによって生成できます(または方向を反転し、fromColorとtoColorを入れ替えることによって)。
magick -size 256x128 -define gradient:direction=east gradient:black-white linear_gradient_east.png magick -size 256x128 -define gradient:angle=90 gradient:black-white linear_gradient_east.png

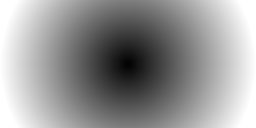
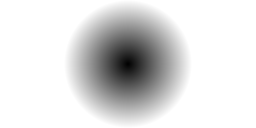
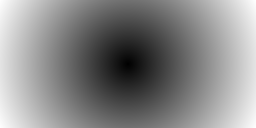
中心が黒、境界が白の放射状グラデーションの例を、「最大/円/デフォルト」、「最小」、「対角線」、「楕円」、および45度回転した楕円のそれぞれの場合について、以下に示します。
magick -size 256x128 radial-gradient:black-white radial_gradient_maximum.png magick -size 256x128 -define gradient:radii=128,128 radial-gradient:black-white radial_gradient_maximum.png

magick -size 256x128 -define gradient:extent=minimum radial-gradient:black-white radial_gradient_minimum.png magick -size 256x128 -define gradient:radii=64,64 radial-gradient:black-white radial_gradient_minimum.png

magick -size 256x128 -define gradient:extent=diagonal radial-gradient:black-white radial_gradient_diagonal.png

magick -size 256x128 -define gradient:extent=ellipse radial-gradient:black-white radial_gradient_ellipse.png magick -size 256x128 -define gradient:radii=128,64 radial-gradient:black-white radial_gradient_ellipse.png

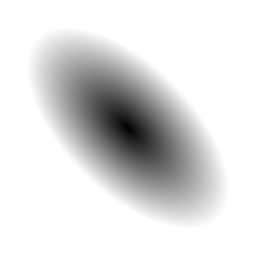
magick -size 256x256 -define gradient:radii=128,64 -define gradient:angle=45 radial-gradient:black-white radial_gradient_ellipse_angle45.png